0
篇帖子
在浏览一些邻居的博客时,看到了一些优秀的博客后不尽感叹长江后浪推前浪。在预览一些博客的时候总会被一些优秀的技术文章亦或者事生活流水账时所为之动容,想留下一些感叹的话语。
但是由于个人独立博客的便捷的原因,编写评论的时候都需要繁琐的填写昵称/邮件等联系信息,翻阅以往的旧代码的时候发现一份留存的自动填写表单的JavaScript代码,利用蹩脚的JavaScript知识进行了一番补充,通过增加表单容易的name值来适应各种博客模板设计的元素来到达万能自动填充表单的快捷填写代码。
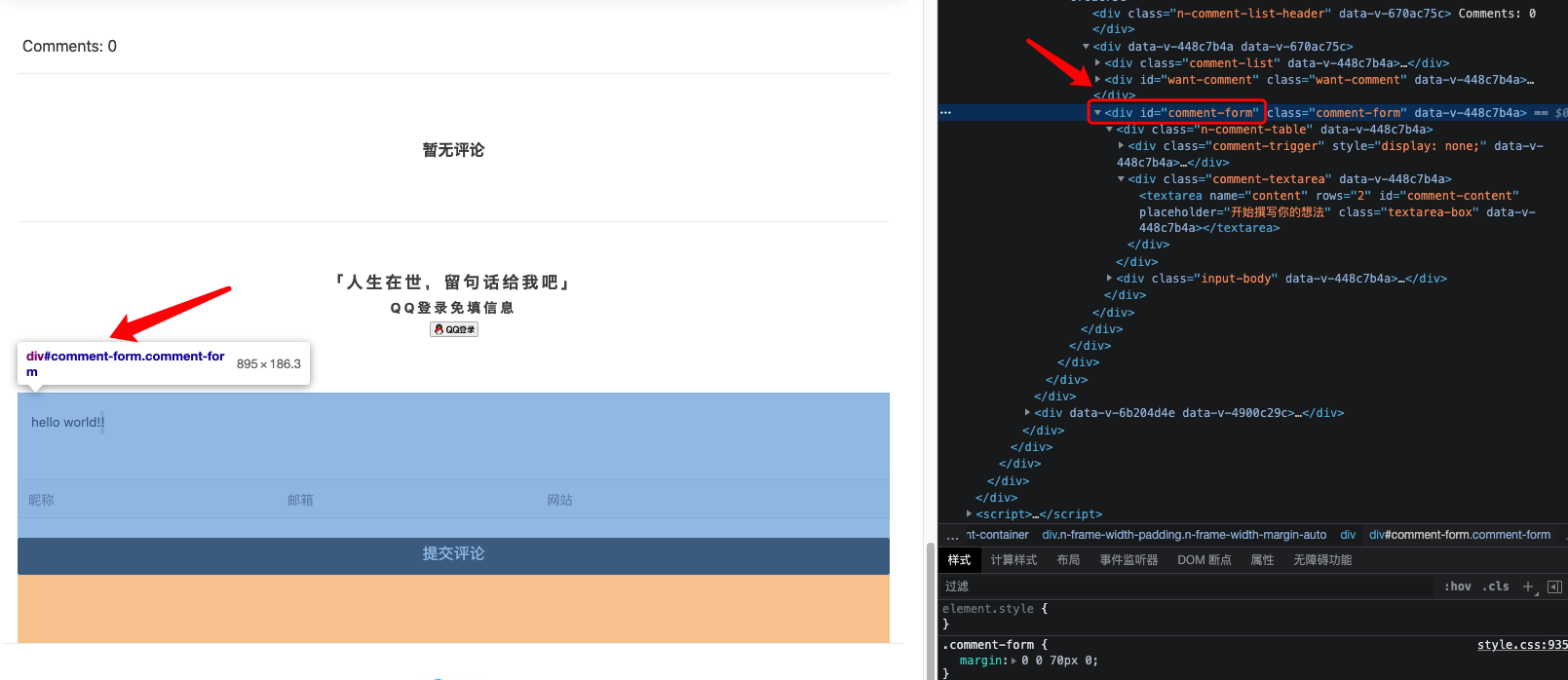
首先通过html的审查元素寻找到页面上是否存在评论表单,一般是div->id包裹的形式,然后将找到的name值补充到formArray的数组中让JavaScript帮我们去遍历就可以了。

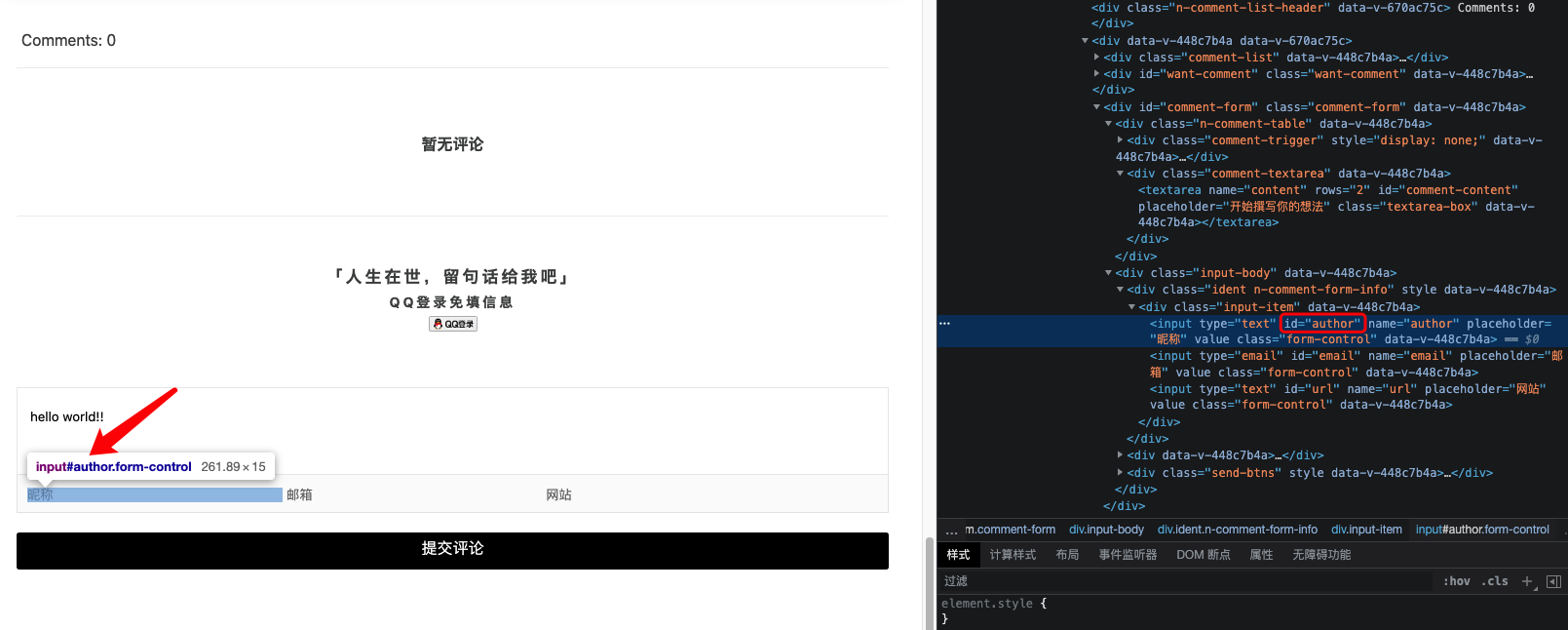
继续通过html审查元素继续找到昵称/邮箱/网站地址对应的input框对应的id->name将字段的值补充到nameArray/emailArray/urlArray数组中即可,这样子就能做到适应大部分的博客模板了

有小伙伴可能会问要如何使用,其实很简单
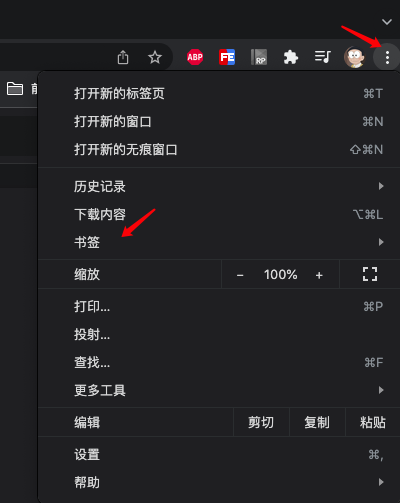
1.通过保存书签的形式新增一个自动填写表单的快捷使用方式

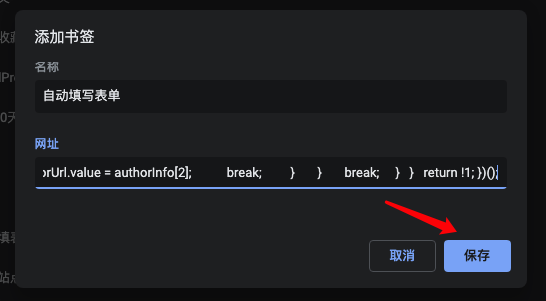
2.添加书签点击保存

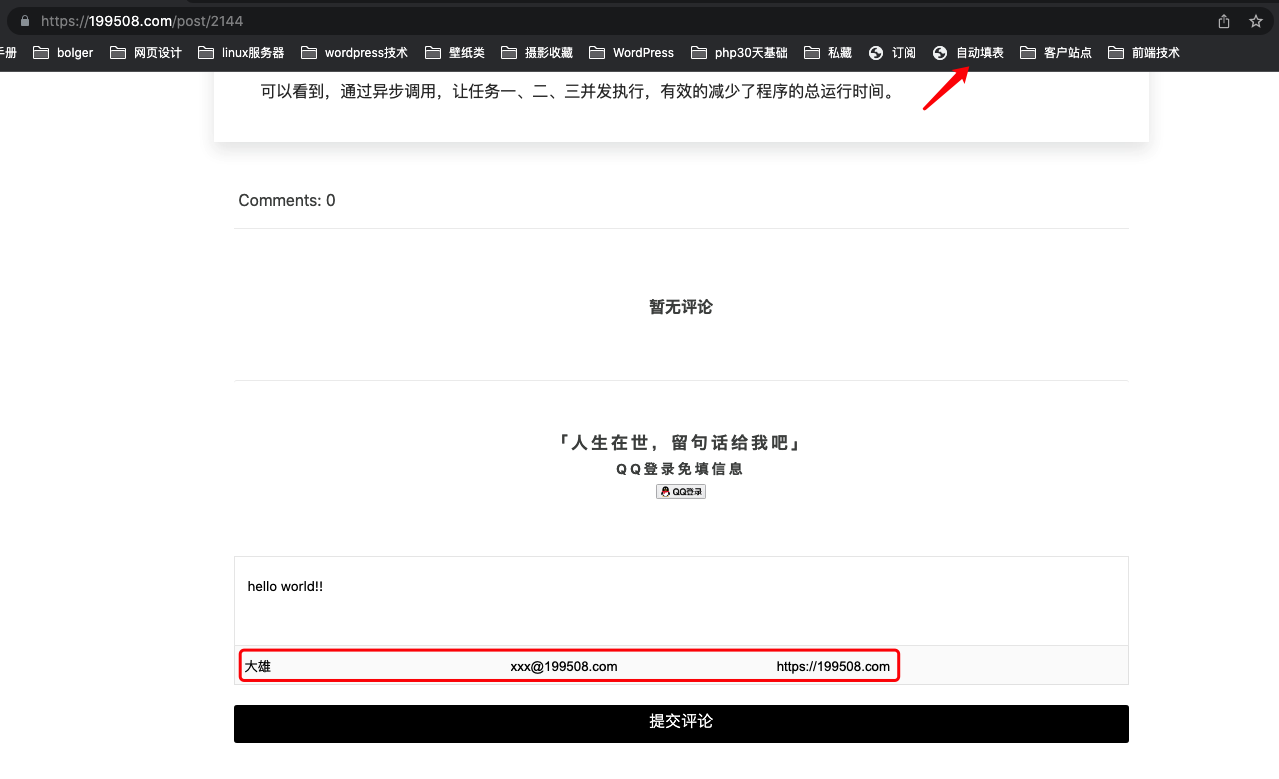
3.在需要填写信息的页面上点击提前保存好的书签即可

javascript: void (function () {
// 预设表单填写信息
var authorInfo = ["大雄", "xxx@199508.com", "https://199508.com"];
// 寻找表单父容器ID
var formArray = ["commentform", "comment_form", "frmSumbit", "comment-form"];
// 昵称表单输入框ID
var nameArray = ["author", "author", "inpName"];
// 邮箱表单输入框ID
var emailArray = ["email", "mail", "inpEmail"];
// 网站地址表单输入框ID
var urlArray = ["url", "url", "inpHomePage"];
for (i = 0; i < formArray.length; i++) {
var form = document.getElementById(formArray[i]);
if (form != null) {
for (n = 0; n < nameArray.length; n++) {
var authorName = document.getElementById(nameArray[n]);
if (authorName != null) {
authorName.value = authorInfo[0];
break;
}
}
for (e = 0; e < emailArray.length; e++) {
var authorEmail = document.getElementById(emailArray[e]);
if (authorEmail != null) {
authorEmail.value = authorInfo[1];
break;
}
}
for (u = 0; u < urlArray.length; u++) {
var authorUrl = document.getElementById(urlArray[u]);
if (authorUrl != null) {
authorUrl.value = authorInfo[2];
break;
}
}
break;
}
}
return !1;
})();
存为书签前需要将代码格式化成一行
javascript:void(function(){var authorInfo=["大雄","xxx@199508.com","https://199508.com"];var formArray=["commentform","comment_form","frmSumbit","comment-form"];var nameArray=["author","author","inpName"];var emailArray=["email","mail","inpEmail"];var urlArray=["url","url","inpHomePage"];for(i=0;i<formArray.length;i++){var form=document.getElementById(formArray[i]);if(form!=null){for(n=0;n<nameArray.length;n++){var authorName=document.getElementById(nameArray[n]);if(authorName!=null){authorName.value=authorInfo[0];break}}for(e=0;e<emailArray.length;e++){var authorEmail=document.getElementById(emailArray[e]);if(authorEmail!=null){authorEmail.value=authorInfo[1];break}}for(u=0;u<urlArray.length;u++){var authorUrl=document.getElementById(urlArray[u]);if(authorUrl!=null){authorUrl.value=authorInfo[2];break}}break}}return!1})();
本博客内所有原创和翻译的文章的版权归本人所有,允许第三方转载,但转载时请务必保留作者名,并注明出处链接,否则本人将保留追究其法律责任的权利。
「人生在世,留句话给我吧」