0
篇帖子

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title></title>
</head>
<body>
<button id="button">点击显示通知内容</button>
<p id="text"></p>
<script type="text/javascript" charset="utf-8">
if (window.Notification) {
var button = document.getElementById('button'), text = document.getElementById('text');
var popNotice = function() {
if (Notification.permission == "granted") {
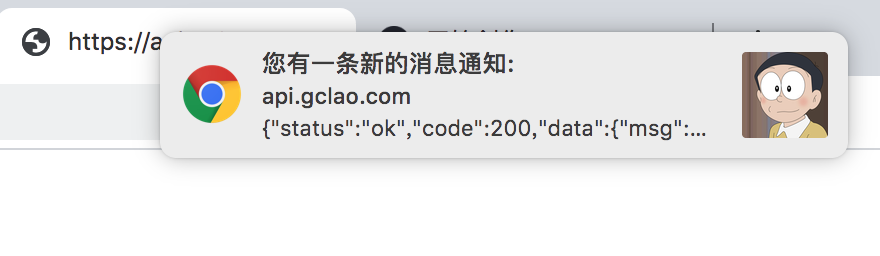
var notification = new Notification("您有一条新的消息通知:", {
body: '{"status":"ok","code":200,"data":{"msg":"面朝大海,春暖花开","description":"正在开发中..."},"msg":"success","timestamp":1580293406,"date":"2020-01-29 18:23:26"}',
icon: '//199508.com/static/images/NobitaFace.jpg'
});
notification.onclick = function() {
text.innerHTML = '{"status":"ok","code":200,"data":{"msg":"面朝大海,春暖花开","description":"正在开发中..."},"msg":"success","timestamp":1580293406,"date":"2020-01-29 18:23:26"}';
notification.close();
};
}
};
button.onclick = function() {
if (Notification.permission == "granted") {
popNotice();
} else if (Notification.permission != "denied") {
Notification.requestPermission(function (permission) {
popNotice();
});
}
};
} else {
alert('浏览器不支持Notification');
}
</script>
</body>
</html>
本博客内所有原创和翻译的文章的版权归本人所有,允许第三方转载,但转载时请务必保留作者名,并注明出处链接,否则本人将保留追究其法律责任的权利。
「人生在世,留句话给我吧」